W kwietniu pisałem o tym jak nagrałem prezentację na WDI w programie OBS i o możliwości wykorzystania go do tworzenia filmu z nakładką z wynikami nałożoną na mecz Quidditcha. Ostatnio w końcu zabrałem się za stworzenie takiego systemu nakładek.
Wiedziałem, że po stronie frontendu musi być HTML, CSS i JS, bo używam renderowania strony internetowej w OBS. Postanowiłem, że wykorzystam moje wcześniejsze doświadczenia z platformą Electron do stworzenia też systemu kontroli tego co wyświetla się na streamie.
Ponieważ Electron siedzi na silniku NodeJS, to zarówno frontend jak i backend napisałem w JavaScripcie.
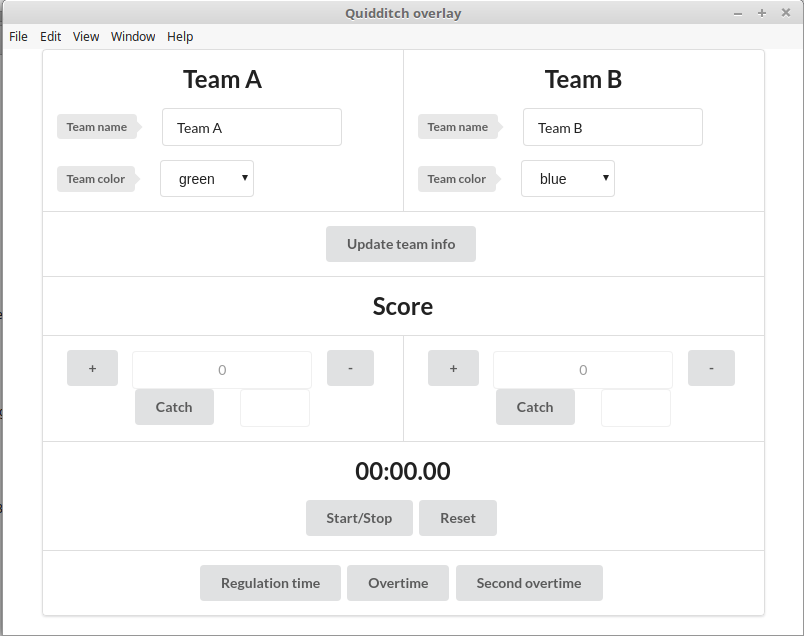
Uruchamiając aplikację okienkową, w tle tworzę serwer HTTP, który serwuje stronę prezentującą wyniki i czas meczu. Następnie strona łączy się z powrotem z aplikacją przy pomocy WebSocketa, przez który aplikacja wysyła aktualizacje prezentowanych danych. W aplikacji okienkowej mamy okienka do wpisania danych i kontrolki do zarządzania wynikiem.
Całość jest w sumie prosta i zajęła mi mniej więcej równowartość jednego całego dnia pracy.
Ponieważ jestem strasznie słaby w tworzeniu pieknego frontendu to skorzystałem z Semantic UI - darmowej biblioteki CSS+JS, która zapewnia ładne kontrolki, jednocześnie cechując się tym, że klasy CSS nazwane są tak, aby dla człowieka czytanie HTMLa było bardzo jasne pod względem tego jak dana rzecz wygląda.
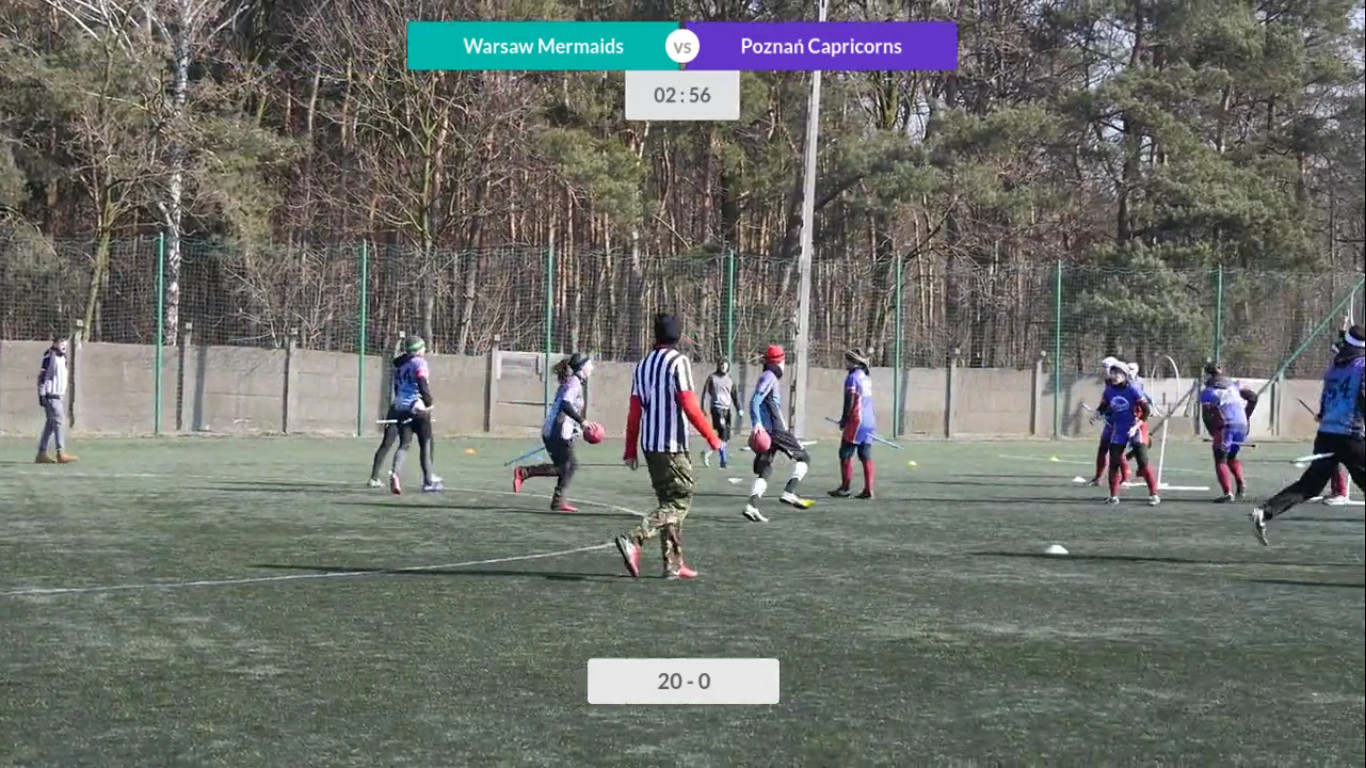
No i wynik końcowy:


Całość jest dostępna do pobrania z mojego GitHuba - manio143/quidditch-overlay.
